
列の活用で柔軟なファイル整理
SharePointグループ化ビューによるファイル階層表示
公開日
はじめに
前回こちら👇の記事では、SharePointによるファイル整理のポイント3点を取り上げて、たくさんの方に読んでいただきました。
Teams/SharePointのファイル整理で覚えておきたい3つのコト | 株式会社KMDS
記事のフィードバックから、どうやらSharePointでのフォルダの階層表示の仕方を知りたい方が多そうなことがわかりました。
イメージとしては、Windowsのエクスプローラーの左側ナビゲーションのような表示方法ですね。
そこで今回は、グループ化を用いたドキュメントライブラリの階層表示をご紹介します。
(予めお断りしておきますが、SharePointでは2階層までしかグルーピング出来ません。
それでも、SharePointの列による整理を知っておくのは有用だと思うので、是非ご覧ください。)
列を追加する(準備)
▶ 「列の追加」で分類を用意する
SharePointでドキュメントライブラリを作成したら、列を追加していきましょう。
SharePointの列はメタデータとも呼ばれ、ラベル付けやタグ付けのようなもので、ファイルの情報整理に使われます。
エクスプローラーと異なり、フォルダではなく、列を使うのがポイントですね。
ここでは、サンプル分類として 年度 、会社 、科目 を設けることにします。
経理部門あたりのファイル整理をイメージしています。
| 列名 | 列の種類 | 選択肢 |
|---|---|---|
| 年度 | 選択肢 | 2020、2021、2022、2023 |
| 会社 | テキスト | なし |
| 科目 | 選択肢 | 販管費、退職金引当金、租税公課費、研究開発費 |
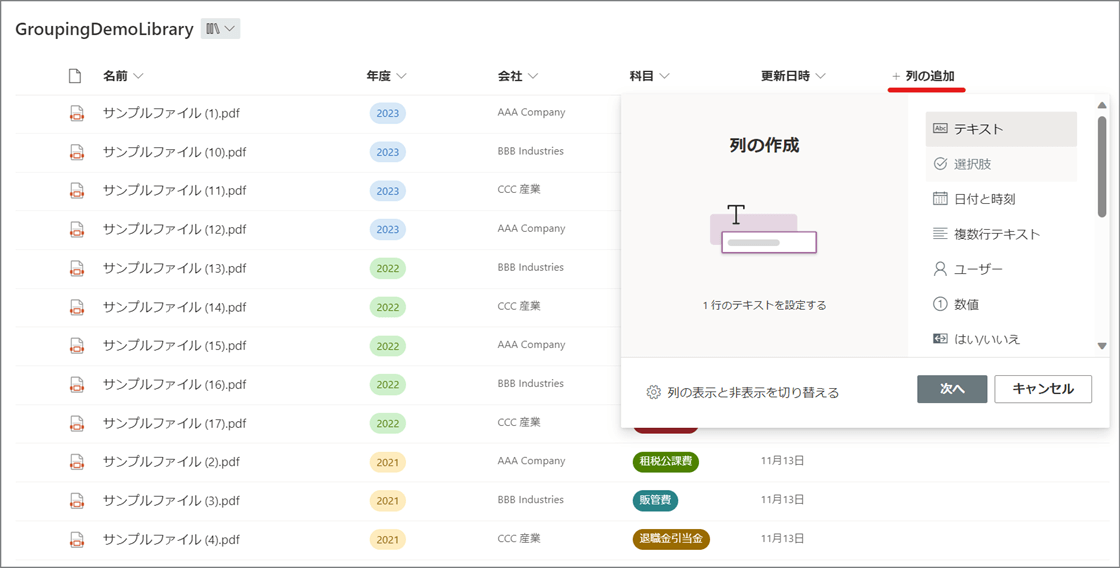
列の追加 > 列のタイプを選んで、次へ

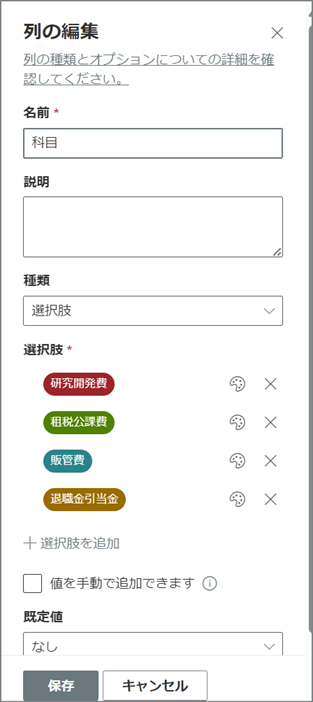
列名や選択肢、初期値などの設定をして保存します。ここでは例として、「科目」列を設定しました。
他の列も追加したら、ファイルをアップロードして、列に値を入力しましょう。
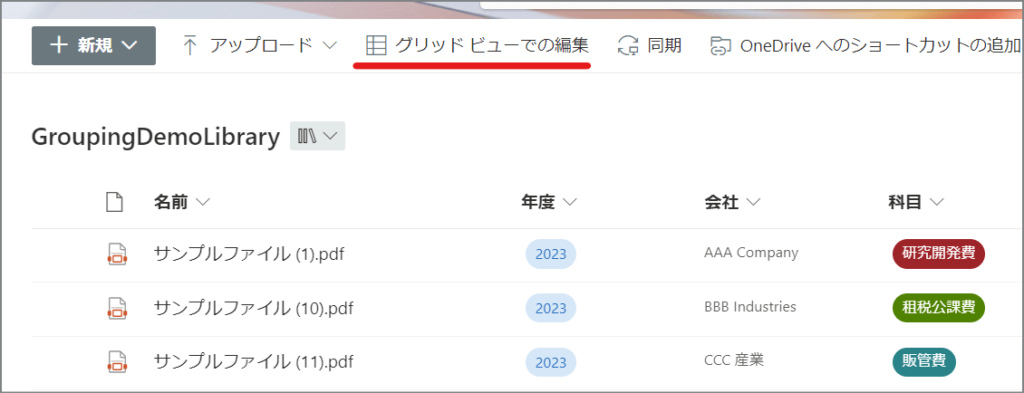
グリッドビューでの編集 を使うと、Excelのように入力が出来るので便利です。
編集が終わったら、グリッドビューの終了 をします。

これでサンプルの準備が出来ました。次は階層表示のためのグループ化ビューを作成します。
グループ化レビューの作成
▶ 列を指定してグループ化する
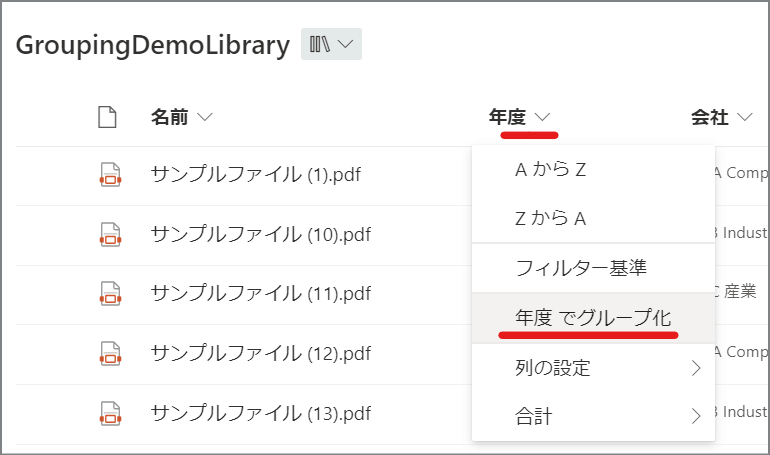
列の準備が出来たら、試しに年度でグループ化してみましょう。年度列の列見出しをクリックして、年度でグループ化を選択します。

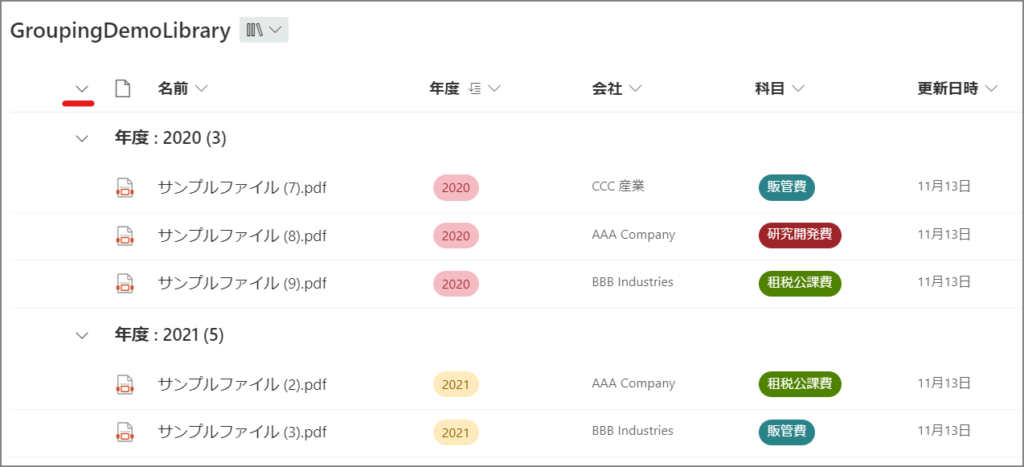
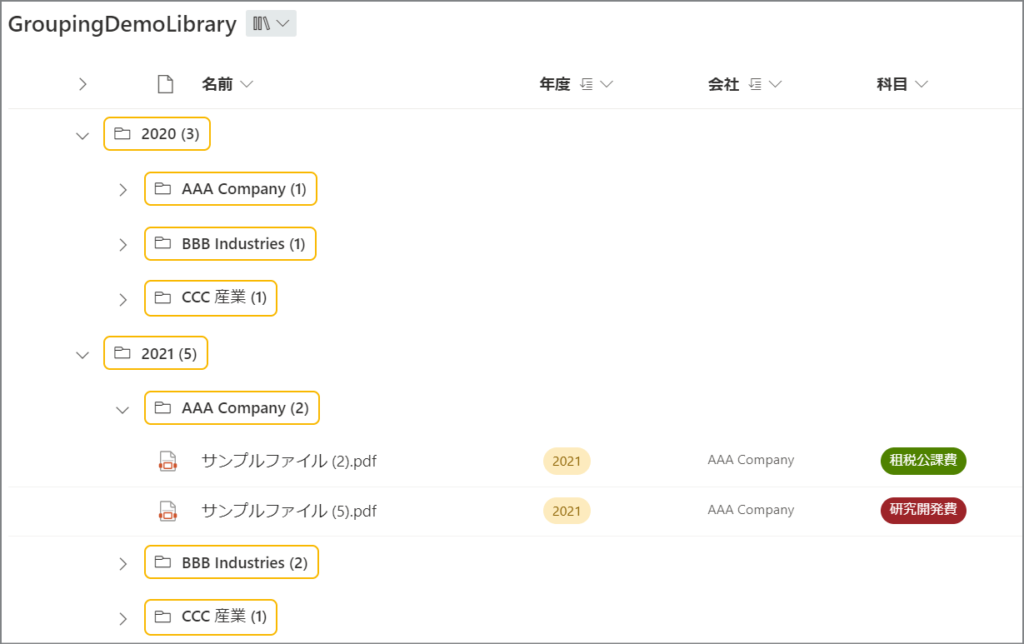
これで、年度を基準にしてグループ化が出来ました。左端の一番上(名前列の左横)を見ると、矢印アイコンがありますね。
下図の赤線部分です。これをクリックすると、グループ化の折り畳みと展開が出来ます。
折り畳んだ状態は、年度ベースでフォルダを作ったのと同じような結果になります。
このように、SharePointでは列のグループ化を用いて、フォルダに近いものを再現することが出来ます。
▶ ビューを保存する
グループ化した状態を保存するには、新たにビューを作りましょう。
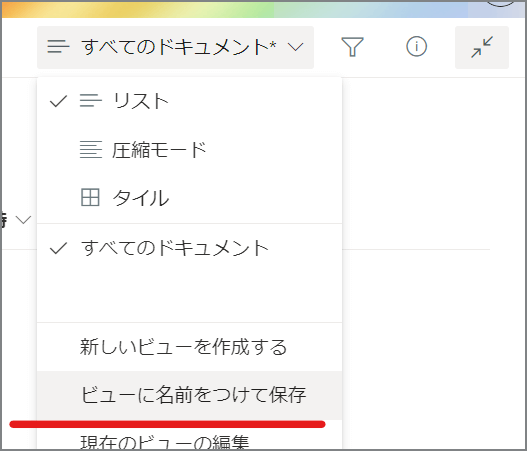
ファイル一覧の上部右端に、「すべてのドキュメント」と表示されてますね。
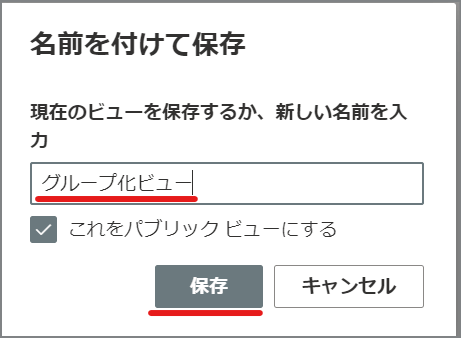
ここをクリックして、ビューに名前を付けて保存 をクリックし、ビューの名前を入れて保存します。
ここでは、ビュー名を 「グループ化ビュー 」としています。
これで、元からある 「すべてのドキュメント」というビューに加えて、新たに「グループ化ビュー」というビュー(見た目)に切り替えることが出来るようになりました。
もし既にあるビューに変更を加えたい場合は、見た目や並び順を変更した後、同じように ビューに名前を付けて保存 > 入力欄で名前を変更せずに 保存を押します。
これで、ビューの上書きになります。
▶ 列でグループ化するメリット
以上が列を使ったグループ化ビューのやり方でした。ところでSharePointでも普通にフォルダを作れます。
であれば、これまでのファイルエクスプローラーでのやり方と同様に、年度でフォルダを作ってもよさそうなものです。
なぜそうしないのでしょうか?
それは、列を使えばグループ化する列を簡単に切り替えられるから です。
今回の例でいえば、年度でグループ化ではなく、会社や科目でグループ化したい場合でも新たなビューを追加して切り替えれば良いだけです。
ビューの切り替えで、ファイルを見る切り口を簡単に変更することが出来るわけですね。
このように、SharePointの列は、ファイルの情報管理をより柔軟に行うことを可能にします。
グループ化ビューを
さらに一工夫
▶ カスタム書式でフォルダ風な見た目に
グループ化ビューでフォルダと同じようなことが出来るし、その方がフォルダを作るよりも柔軟な切り替えが利く、というのはわかりました。
しかし、どうも見た目がピンと来ない。。。という方にはフォルダ風の見栄えに変更するやり方をご紹介します。
これを適用すると、以下図のようにグループ化列にフォルダアイコンと黄色枠線が付きます。

ついでに後述する2階層にしています
ではやり方を説明します。
まず上部右端で編集したいビューに切り替えて 現在のビューの書式設定 をクリックしてください(図1)。
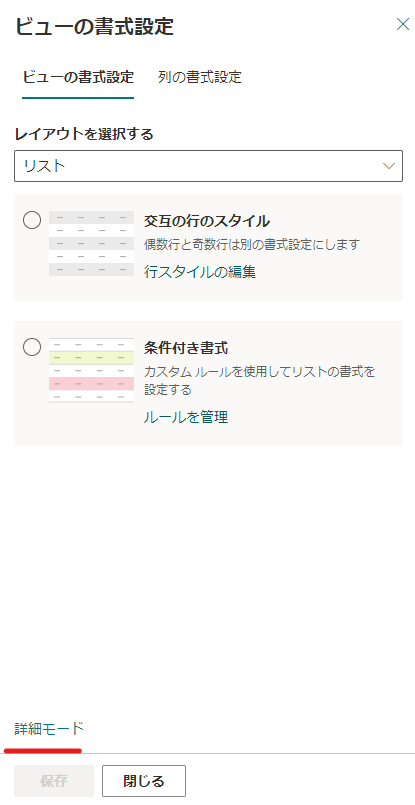
次に、ビューの書式設定画面が出てきたら、左下の 詳細モード をクリックしてください(図2)。
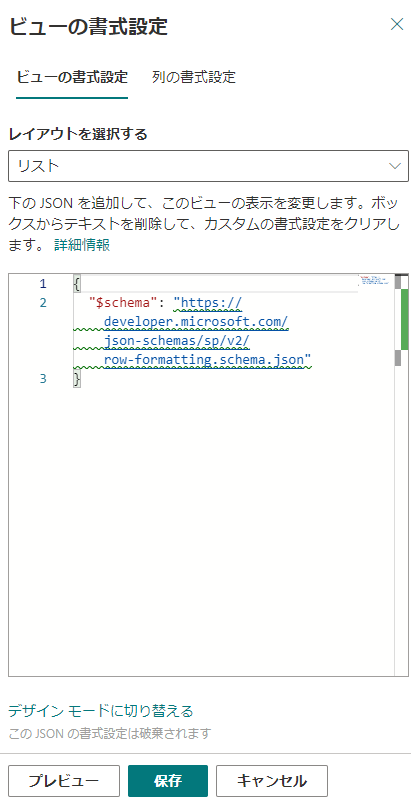
最後に、「下のJSONを追加して~」と書いてある図3のように表示されれば準備OKです。
図3のテキストボックスに、以下のJSONを全部コピーして上書き貼り付けましょう。これでフォルダ風のカスタム書式を表現しています。
貼り付けたら保存してください。
これでビューの見た目が変わりました。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "sp-field-borderAllSemibold sp-field-borderAllSolid sp-css-borderColor-yellow "
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "FabricFolder"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"children": [
{
"elmType": "div",
"txtContent": "",
"style": {
"padding": "5px",
"font-weight": "500"
}
}
]
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"children": [
{
"elmType": "div",
"txtContent": "= @group.fieldData.displayValue +' (' + @group.count + ') ' ",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}なお、このJSONはApril Dunnamさんの動画を参考にして、さらにChatGPTにアレンジしてもらいました。
(参考URL)SharePoint List Formatting for Grouped Views
SharePointのカスタム書式を使うと、JSONフォーマットでバリエーションに富んだ見せ方が可能です。
自分でJSONを書けなくとも、ネット上のサンプルや生成AIなどで多くのことが出来ます。
もし興味を持った方はやってみてください。
▶ グループ化を2階層にする
最後にグループ化を2階層にしてみましょう。
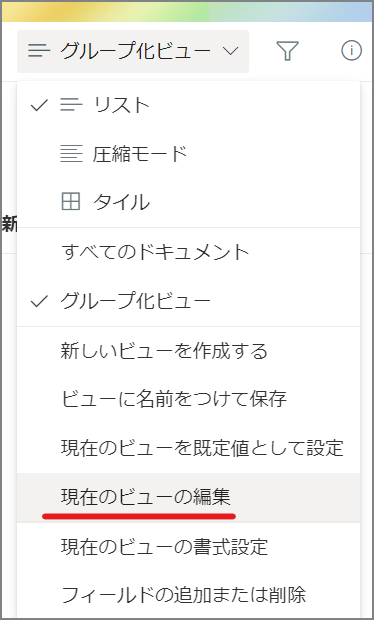
上部右端で編集したいビューに切り替えて、 現在のビュー編集 をクリックしてください。
するとやけに細かい字の画面が出ます。(SharePointクラシックと呼ばれる画面です。)
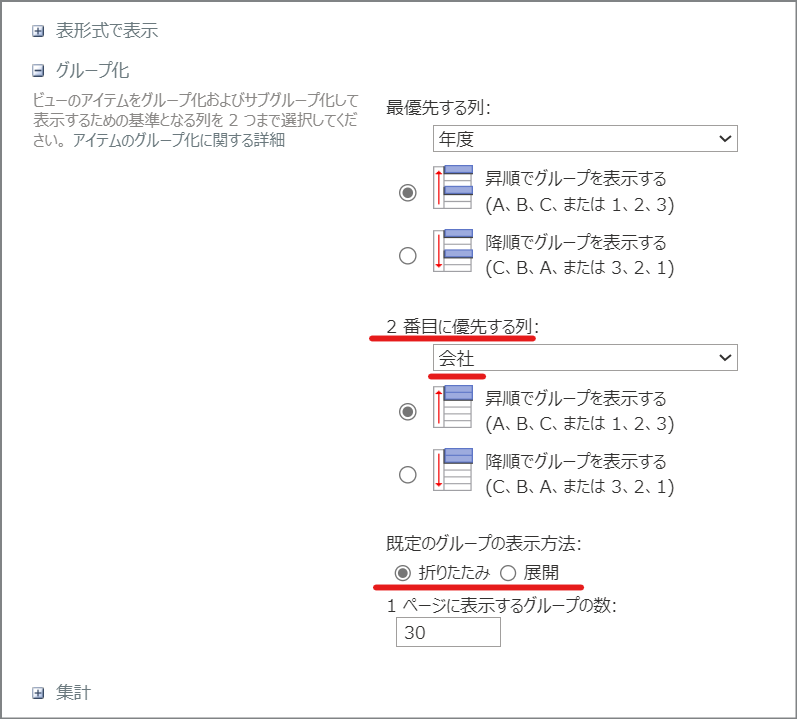
この画面でスクロールダウンしていき、真ん中あたりの グループ化 という項目を見つけたら開いてください。
2番目に優先する列 で、第2階層となる列を選んでください。今回は、会社にしました。
その下の 折り畳み・展開 で、ビューの初期状態をどちらにしたいか選ぶことも可能です。
これで、設定は完了したので、画面を下までスクロールして OK ボタンをクリックしてください。

▶ まとめとおまけ
以上のように、SharePointライブラリの列を使ってグループ化すると、フォルダと似たような形を再現することが出来ます。
列を使うメリットは、フォルダのように固定的ではなく、時と場合に応じて柔軟にビューで切り替えることが可能な点にあります。
フォルダっぽくない見た目が気になる場合は、カスタム書式を使ってアレンジを加えることが出来ます。
また、2階層のグループ化ビューを作りたい場合は、現在のビューの編集 から変更が可能です。
実は私自身は、SharePointライブラリでグループ化はあまりしません。列によるフィルターはよく使いますが。
いずれにしても、SharePointの列をうまく活用すると、ファイルを探し易くなったり、開かずに中身の概要を把握しやすくなったりします。
ご自分に合った活用方法を見つけてみてください。
おまけですが、今回紹介したのとは別に、SharePointには ドキュメントセット という特別な機能があります。
これを使うと、同じドキュメントセット(≒フォルダ)内ファイルの列情報を自動で付加することが出来るので、結構便利なのですが、、、
そのための準備がややこしくて理解しにくいのが難点なので、取り上げませんでした。
知りたいと思った方は、公式サイトからチェックしてみてください。
ドキュメントセットの概要